728x90

id, pass가 일치할 때 ==> 로그인 성공 페이지로 이동
<%
Member m = (Member)session.getAttribute("mem"); // mem 가져와
log("객체: "+m);
boolean isLogin = false;
if(m!=null){
log("객체: "+m.getId());
isLogin=true; //정상 로그인
%>
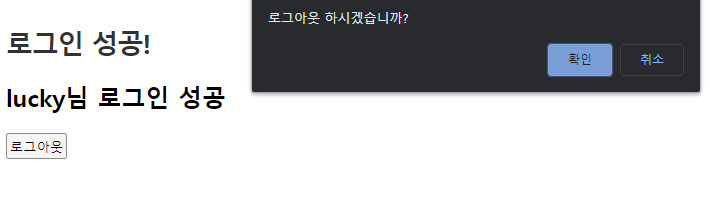
<h3>로그인 성공!</h3>
<h2> <%=m.getId()%>님 로그인 성공 </h2>
<input type="button" value="로그아웃" onclick="logout()"/>
<% }
%>
//js로 로그아웃 버튼 처리를 해준다.
<script type="text/javascript">
function logout(){
var logout=confirm("로그아웃 하시겠습니까?");
if(logout==true){
location.href="a08_logout.jsp"; //로그아웃페이지 이동
}
}
</script> 
- 로그아웃 버튼은 js로 처리해봤는데, confirm 을 활용하고 싶었다.
확인 누르면 로그아웃 페이지로 이동해서 세션 삭제됨

728x90
'Programming > JSP' 카테고리의 다른 글
| [JSP] JSP를 이용한 게시판 만들기 - 02. 로그인 페이지 디자인 (0) | 2022.11.20 |
|---|---|
| [JSP] JSP를 이용한 게시판 만들기 01. 환경설정 (0) | 2022.11.20 |
| [JSP] session을 이용한 로그인 페이지 만들기 - 3) 로그인 실패, 로그아웃 (0) | 2021.02.09 |
| [JSP] session을 이용한 로그인 페이지 만들기 - 1) 화면 구현 (0) | 2021.02.09 |