728x90
로그인 페이지는 부트 스트랩을 이용하여 디자인 한다.
1. 부트스트랩 설치
부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크이다.
참고 강의에서 부트스트랩 3.3.7 을 사용하기 때문에 해당 버전을 사용했다.
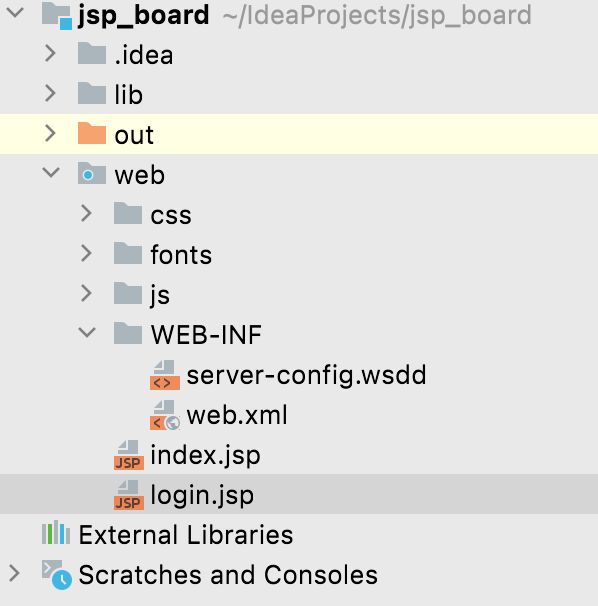
아래 홈페이지에 들어가 부트스트랩을 다운로드하면 css, js, font 폴더가 보인다.
https://getbootstrap.com/docs/3.3/getting-started/#download
Getting started · Bootstrap
Bootstrap is downloadable in two forms, within which you'll find the following directories and files, logically grouping common resources and providing both compiled and minified variations. jQuery required Please note that all JavaScript plugins require j
getbootstrap.com

해당 폴더들을 web 하위에 복사 붙여넣기 한다.

2. 소스 입력
[index.jsp]
index는 서버가 작동하면 처음으로 로딩되는 파일이다.
index.jsp 파일 내 location.href를 통해 로그인 페이지로 이동한다.
(이 상태에서 톰캣을 실행하면 login.jsp 파일이 없기 때문에 404 오류가 뜬다.)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP 게시판</title>
</head>
<body>
<script>
location.href = 'login.jsp'; //로그인 페이지로 이동
</script>
</body>
</html>
[login.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1" > <!-- 반응형 웹 설정을 위한 meta tag -->
<link rel="stylesheet" href="css/bootstrap.css"> <!-- css 참조 -->
<title>JSP 게시판</title>
</head>
<body>
<nav class ="navbar navbar-default">
<div class="navbar-header"> <!-- 홈페이지 로고 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expand="false">
<span class ="icon-bar"></span> <!-- 화면 줄였을 때 아이콘 바 -->
<span class ="icon-bar"></span>
<span class ="icon-bar"></span>
</button>
<a class ="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class = "dropdown-toggle"
data-toggle="dropdown" role ="button"
aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li> <!--active=현재 선택 메뉴-->
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class ="jumbotron" style="padding-top:20px;">
<form method = "post" action="loginAction.jsp"> <!--LoginAction으로 로그인 정보를 보냄(post)-->
<h3 style="text-align:center;">로그인 화면</h3>
<div class ="form-group">
<input type ="text" class="form-control" placeholder="아이디" name ="userID" maxlength='20'>
</div>
<div class ="form-group">
<input type ="password" class="form-control" placeholder="비밀번호" name ="userPassword" maxlength='20'>
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><!--애니메이션 담당할 제이쿼리 참조 -->
<script src="js/bootstrap.js"></script><!-- 부트스트랩에서 제공하는 자바스크립트 참조 -->
</body>
</html>
3. 톰캣 실행

728x90
'Programming > JSP' 카테고리의 다른 글
| [JSP] JSP를 이용한 게시판 만들기 01. 환경설정 (0) | 2022.11.20 |
|---|---|
| [JSP] session을 이용한 로그인 페이지 만들기 - 3) 로그인 실패, 로그아웃 (0) | 2021.02.09 |
| [JSP] session을 이용한 로그인 페이지 만들기 - 2) 로그인 성공 처리 (0) | 2021.02.09 |
| [JSP] session을 이용한 로그인 페이지 만들기 - 1) 화면 구현 (0) | 2021.02.09 |