728x90

<span>내용</span>
<span></span> 태그는 특별한 기능을 갖지 않지만,
웹 페이지의 일부분에 스타일을 적용시킬 때 유용하게 사용된다.
<span>태그로 요소를 감싸면 CSS나 Javascript로 그 부분을 변형시키는것이 가능하기 때문이다.
* <div></div> 태그와 다른 점은,
span 태그는 안에 내부 객체가 들어가면 그 객체의 크기만큼 할당이 되고, 줄바꿈이 되지 않지만
div 태그는 줄바꿈 처리된다.
<html>
<body>
<!-- 배경색 지정 -->
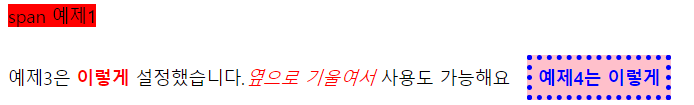
<span style="background-color:red">span 예제1</span>
<!-- 글자의 색상과 타입 지정 -->
<p>예제3은 <span style="color:red; font-weight:bold">이렇게 </span>설정했습니다.<span style="color:red;font-style:italic">하나님이 보우하사</span> 우리나라 만세<br>
<!-- margin, padding, 테두리색 지정 -->
<span style ="display:inline-block; margin:10px; padding:5px; border:dotted 5px blue; color:blue; font-weight:bold; background:pink;">예제4는 이렇게</span> <br>
</body>
</html>>>> 실행 결과

728x90
'Programming > HTML, CSS' 카테고리의 다른 글
| [HTML] onclick 태그 '새 창으로 열기' 활용 (0) | 2021.04.14 |
|---|---|
| [Html] 줄바꿈 기능을 하는 p 태그, br 태그 (0) | 2021.02.27 |